Описание
Flexberry Ember - это мощный фреймворк для создания современных Web-приложений и гибридных мобильных приложений, основанный на современном SPA-фреймворке для амбициозных приложений - EmberJS.
Возможности
- Поддержка протокола OData v4 для работы с backend
- Поддержка различных схем offline-режима работы приложения
- Множество готовых компонентов пользовательского интерфейса, включая
- Компоненты для работы с простыми типами данных (строки, числа, даты, и т.д.)
- Сложный табличный компонент с функциями фильтрации, сортировки и т.д.
- Сложный компонент для работы со справочными значениями
- Сложный табличный компонент для редактирования зависимых объектов
- И др.
- Прямой доступ ко всем продвинутым возможностям базового фреймворка EmberJS
- Поддержка локализации интерфейса
- Поддержка механизма тем оформления на основе фреймворка Semantic UI
- Генерация кода форм на основе метаданных Flexberry Designer
- Open Source - вся разработка ведётся на GitHub в открытых репозиториях под лицензией MIT
Архитектура
Flexberry Ember включает следующие компоненты:
- Серверный слой доступа к данным: Flexberry ORM
- RESTful сервис OData: ODataService
- Клиентский слой доступа к данным: ember-flexberry-data
- Набор клиентских элементов управления и логики форм: ember-flexberry
- Модуль расширения для Flexberry Designer, выполняющий генерацию приложения
Как воспользоваться
Чтобы создавать приложения на основе Flexberry Ember можно выполнить проектирование и генерацию приложения в Flexberry Designer.
Отдельно доступны EmberJS addons: ember-flexberry-data и ember-flexberry, но для их использования в ручном режиме потребуется вручную создавать EmberJS-модели и формы.
Материалы
Подробнее с Flexberry Ember можно познакомиться на сайте с документацией.
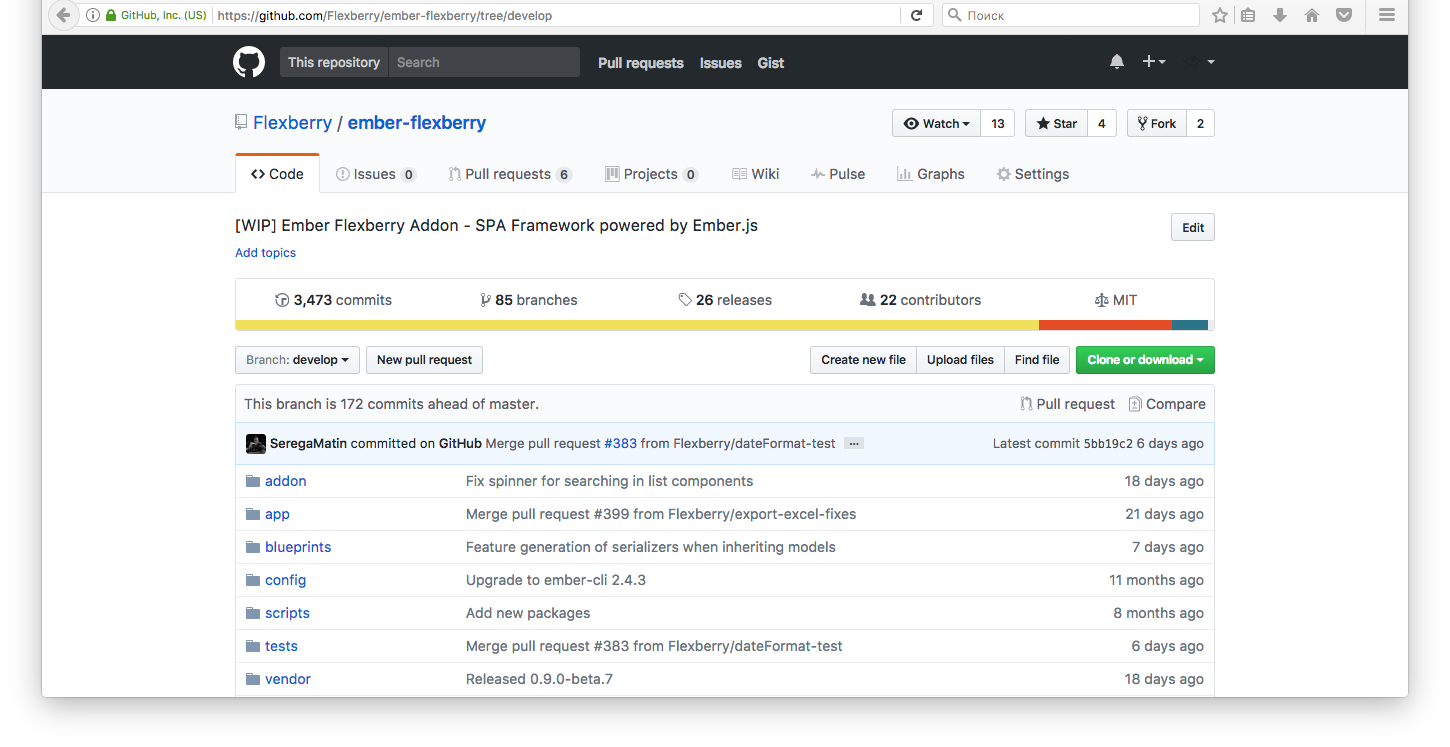
ember-flexberry на GitHub

Внешний вид приложений, созданных с использованием Flexberry Ember
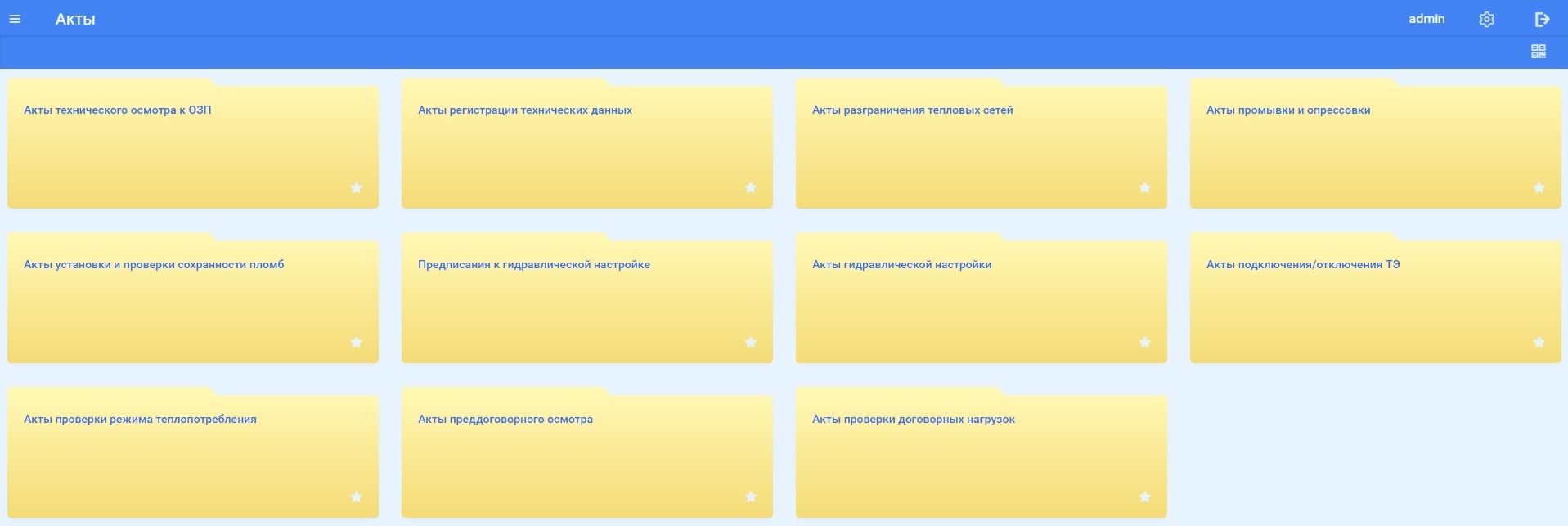
Рабочий стол приложения

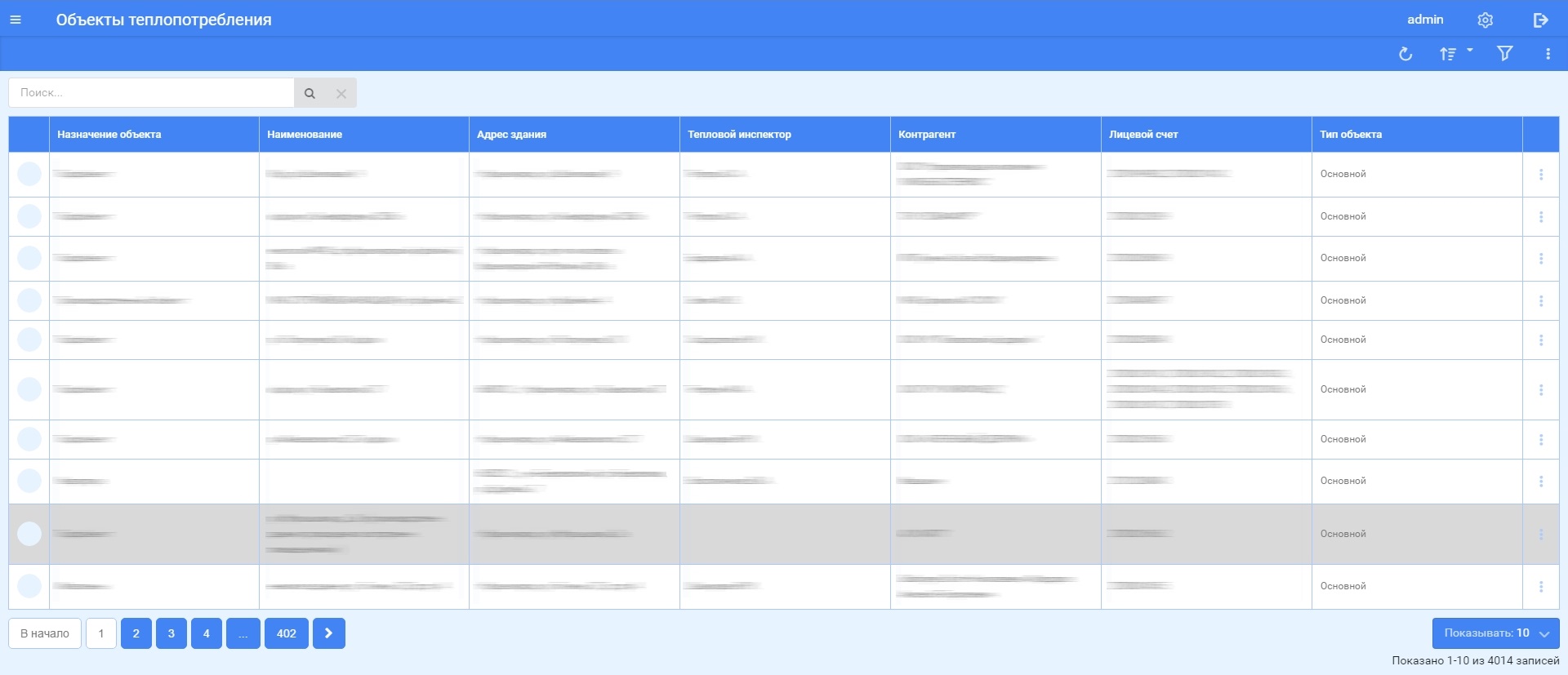
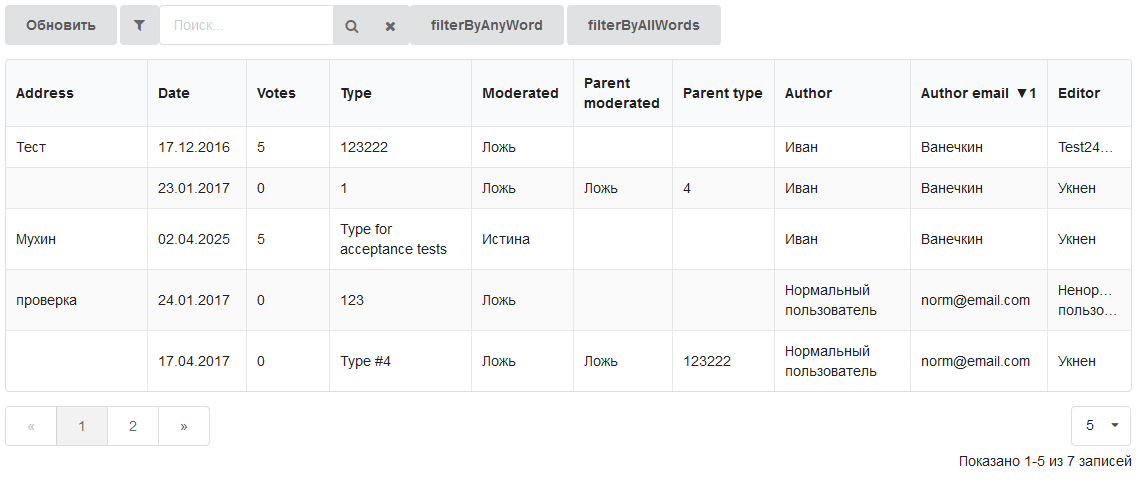
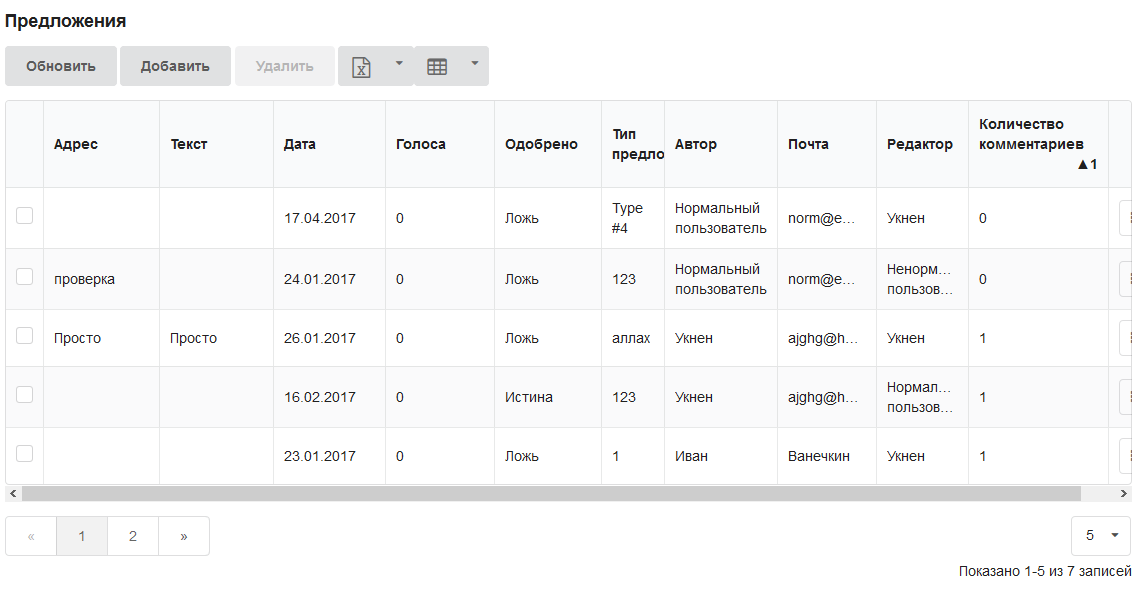
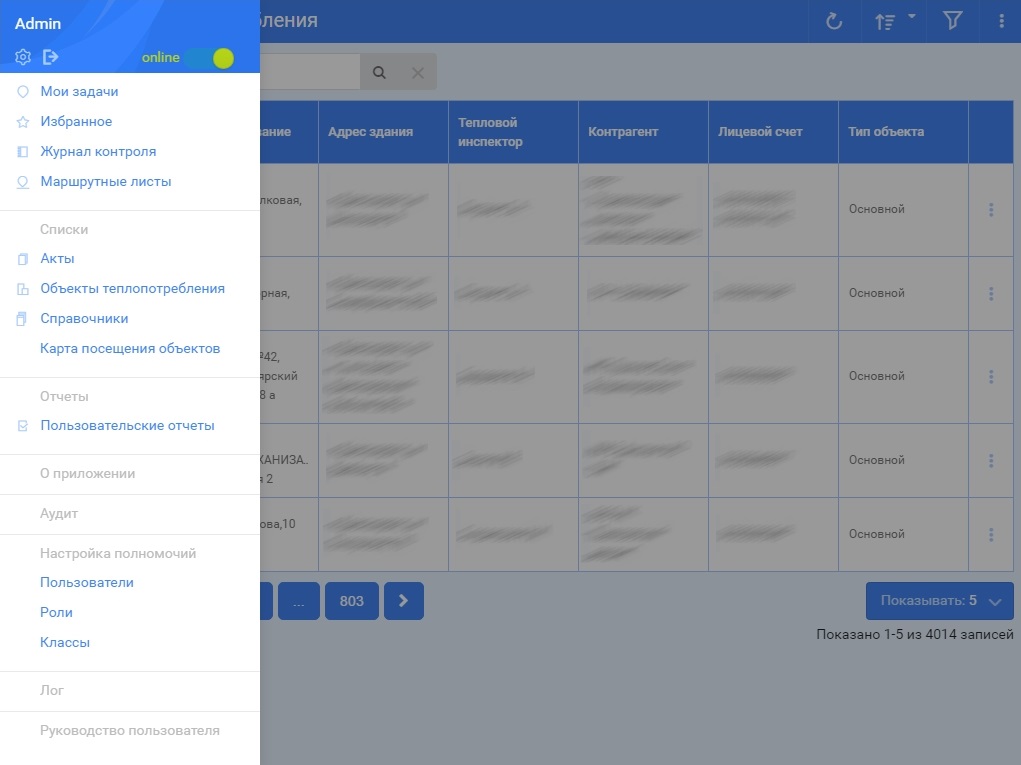
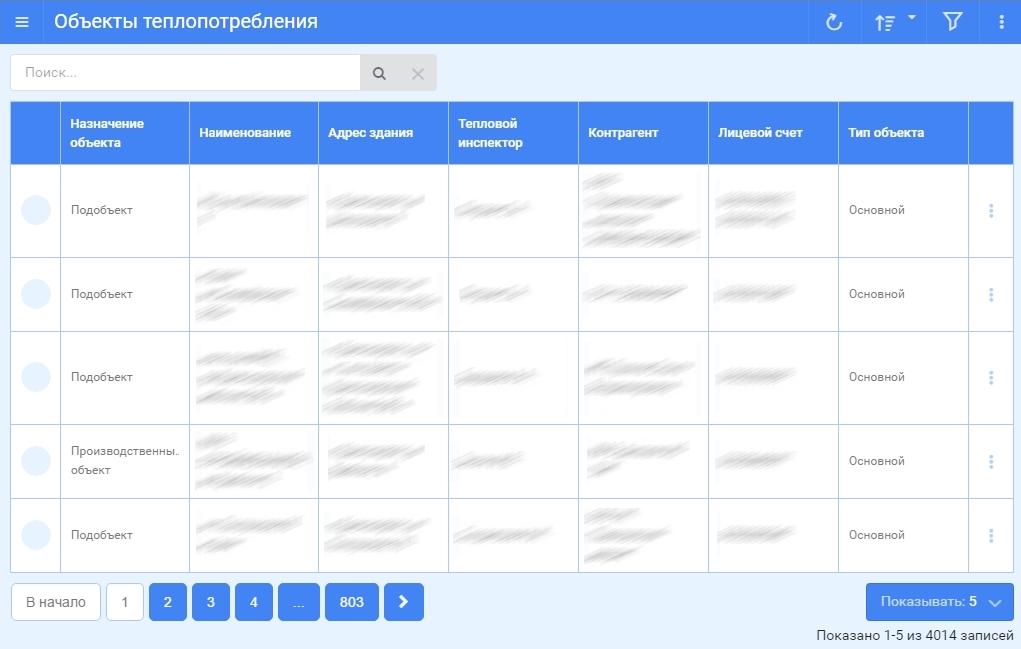
Списковая форма

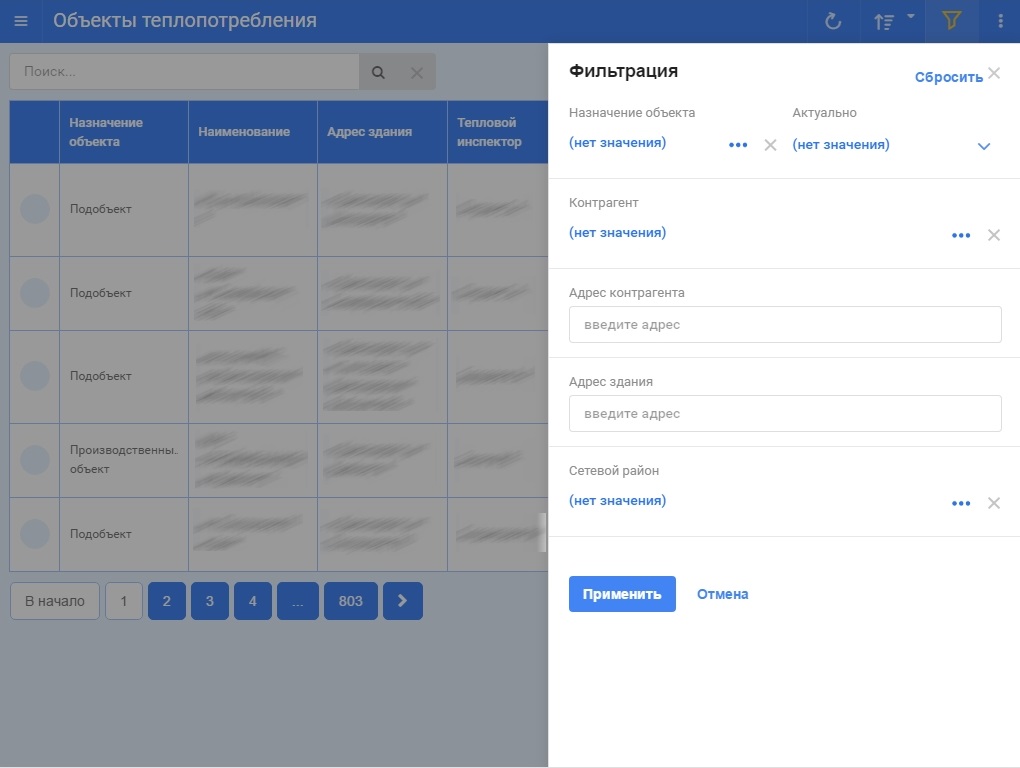
Фильтрация на списковой форме

Списковая форма 3

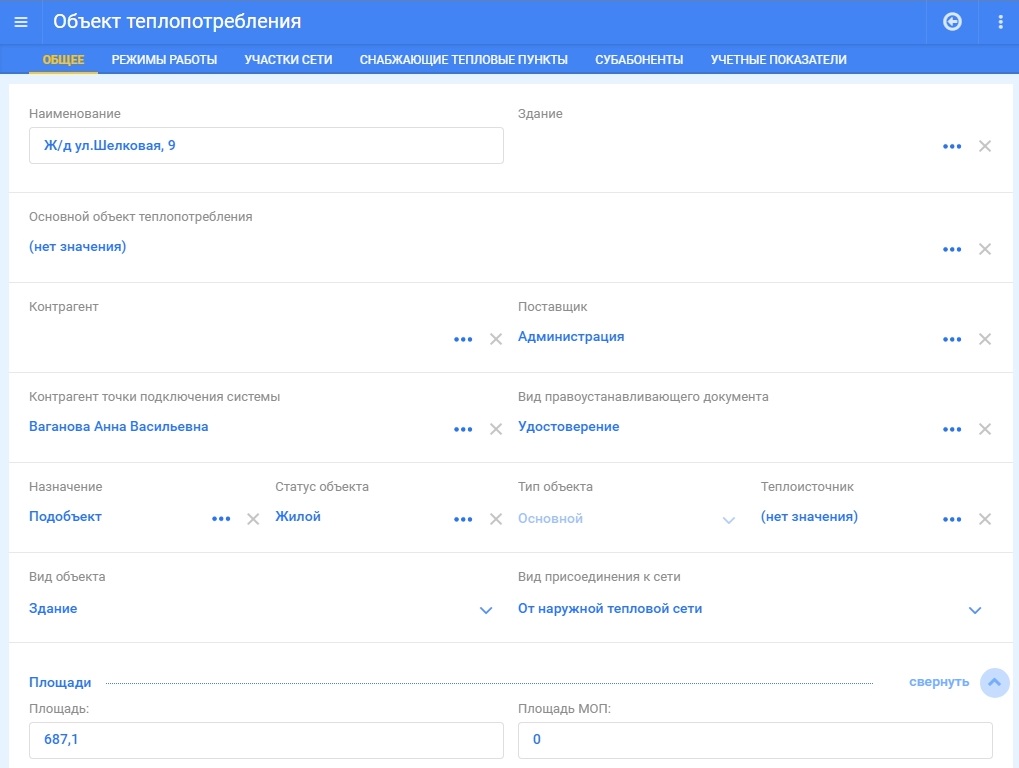
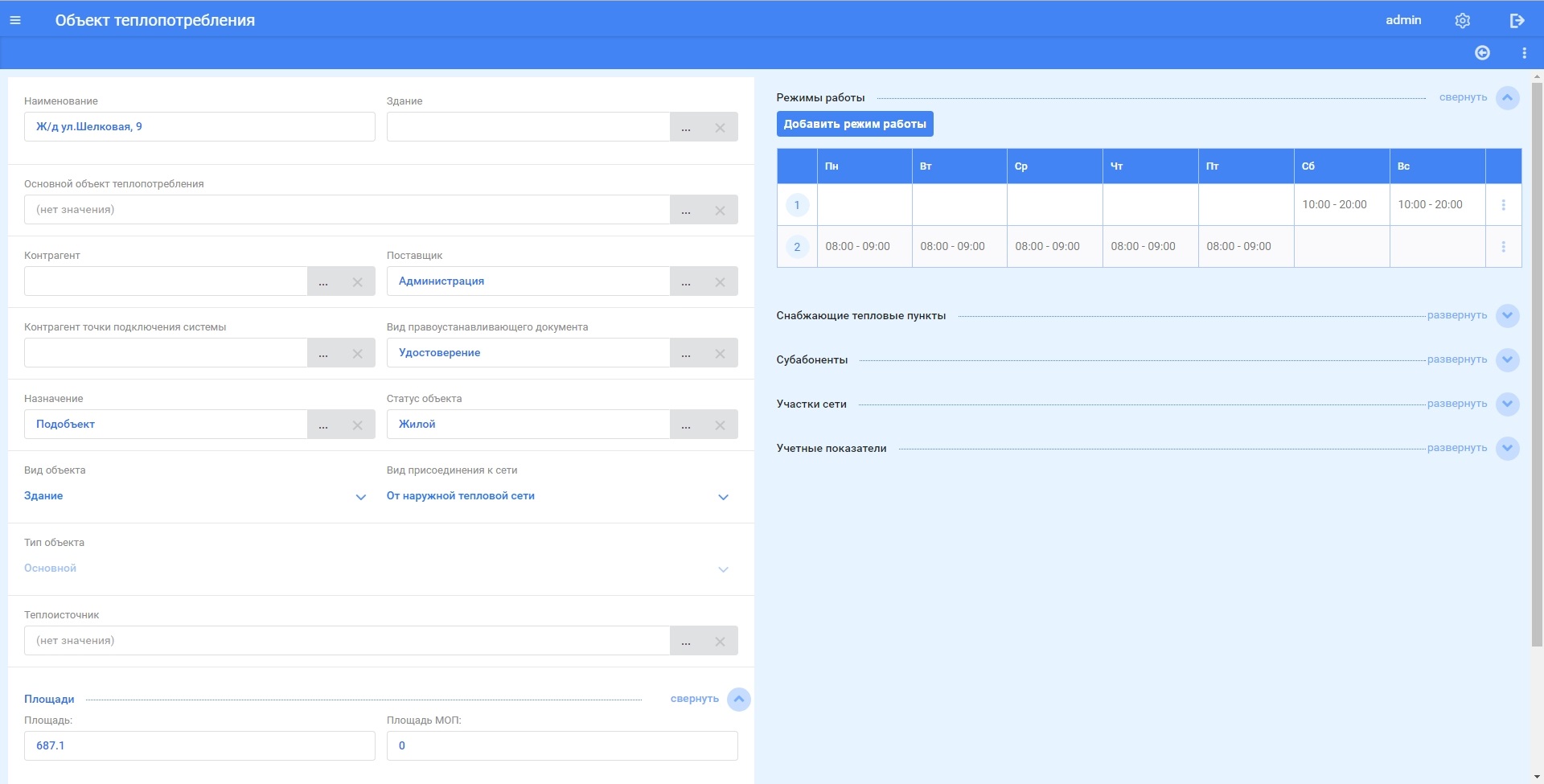
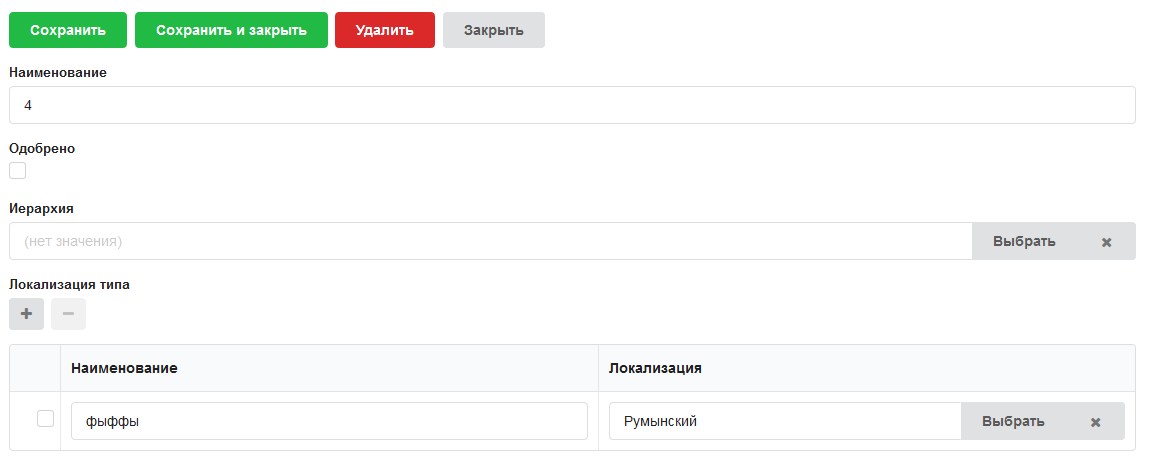
Форма редактирования

Форма редактирования 2

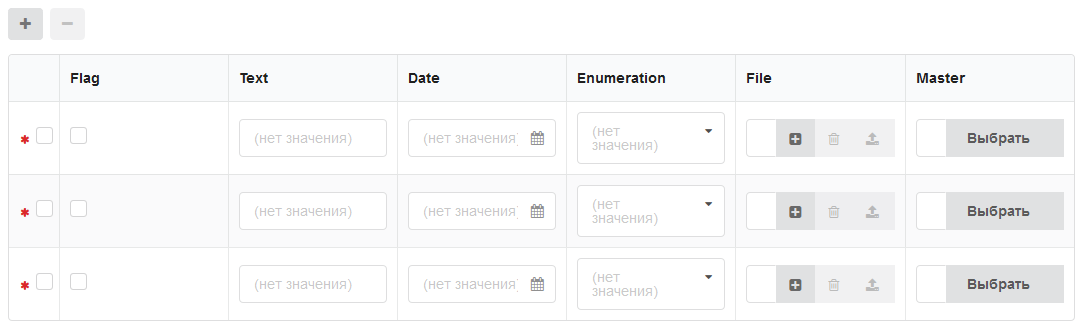
Элемент управления - GroupEdit

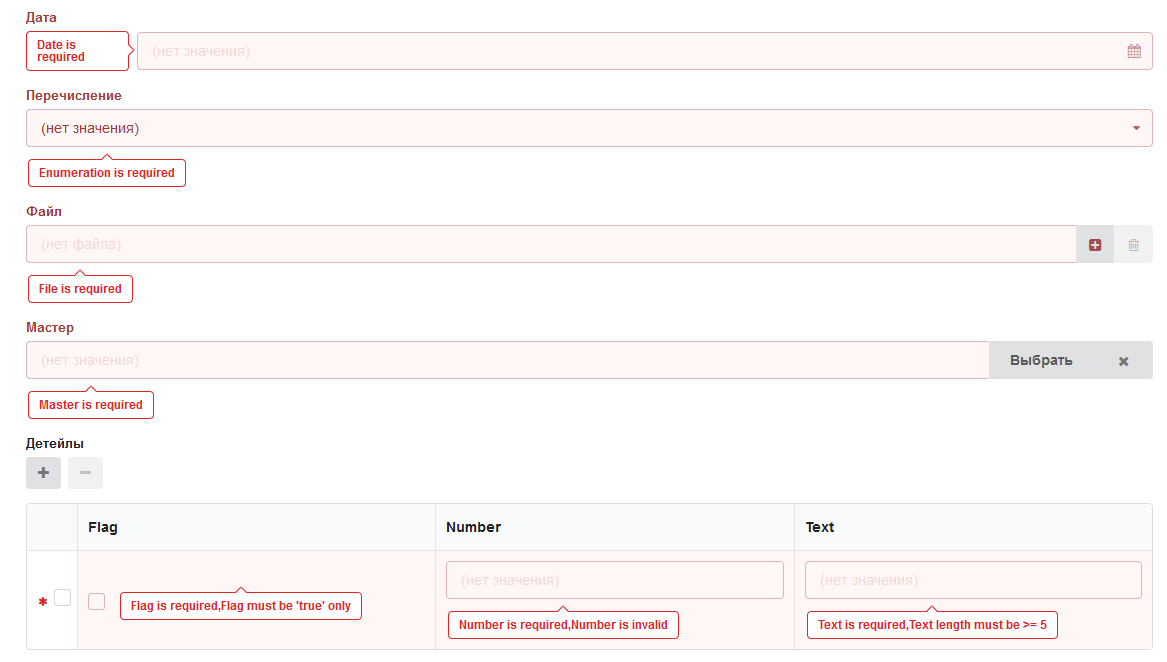
Валидация

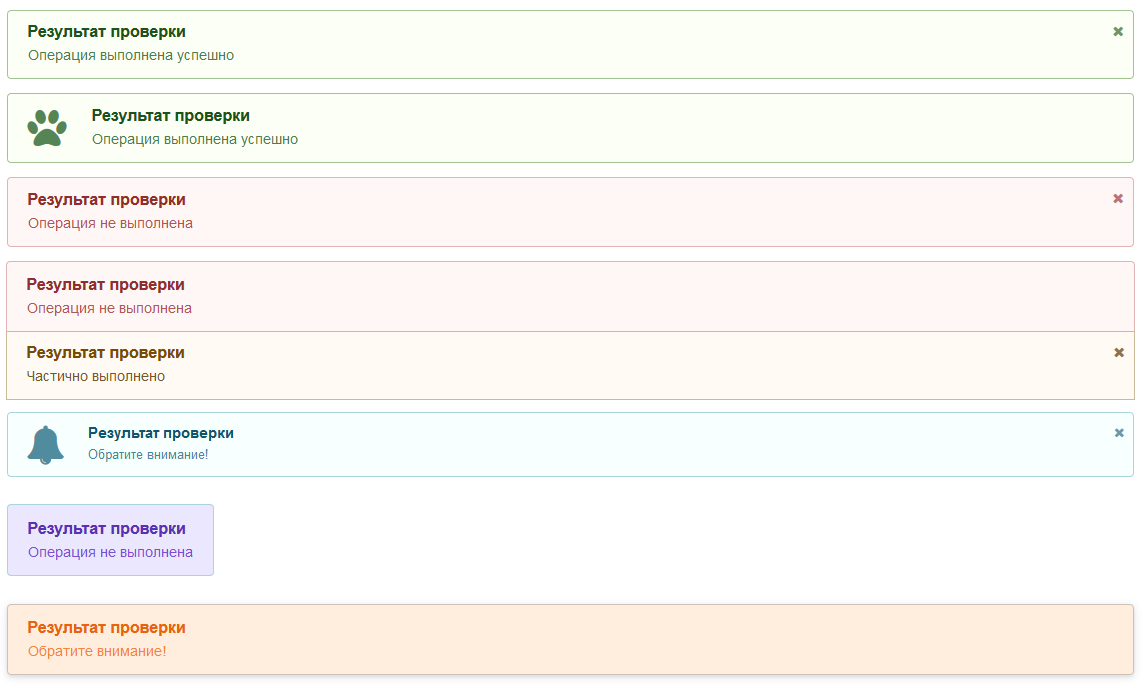
Сообщения

Мобильный вид - навигация

Мобильный вид - фильтрация

Мобильный вид списковой формы

Мобильный вид формы редактирования